[드림핵(Dreamhack)] pathtraversal
#!/usr/bin/python3
from flask import Flask, request, render_template, abort
from functools import wraps
import requests
import os, json
users = {
'0': {
'userid': 'guest',
'level': 1,
'password': 'guest'
},
'1': {
'userid': 'admin',
'level': 9999,
'password': 'admin'
}
}
def internal_api(func):
@wraps(func)
def decorated_view(*args, **kwargs):
if request.remote_addr == '127.0.0.1':
return func(*args, **kwargs)
else:
#접근한 주소가 로컬이 아닐결우 abort
abort(401)
return decorated_view
app = Flask(__name__)
app.secret_key = os.urandom(32)
API_HOST = 'http://127.0.0.1:8000'
try:
FLAG = open('./flag.txt', 'r').read() # Flag is here!!
except:
FLAG = '[**FLAG**]'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/get_info', methods=['GET', 'POST'])
def get_info():
if request.method == 'GET':
return render_template('get_info.html')
elif request.method == 'POST':
userid = request.form.get('userid', '')
info = requests.get(f'{API_HOST}/api/user/{userid}').text
return render_template('get_info.html', info=info)
@app.route('/api')
@internal_api
def api():
return '/user/<uid>, /flag'
@app.route('/api/user/<uid>')
@internal_api
def get_flag(uid):
try:
info = users[uid]
except:
info = {}
return json.dumps(info)
@app.route('/api/flag')
@internal_api
def flag():
return FLAG
application = app # app.run(host='0.0.0.0', port=8000)
# Dockerfile
# ENTRYPOINT ["uwsgi", "--socket", "0.0.0.0:8000", "--protocol=http", "--threads", "4", "--wsgi-file", "app.py"]

pathtraversal 시도해도 안되길래 html코드를 뜯어봤더니 다음과 같은 js 코드가 있었다

form에서 submit를 하면 user 이벤트 리스너가 실행된다
element.addEventListener(event, function, useCapture)

When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
즉 form을 submit하면 서버로 전송되기 전에 submit이벤트가 끝나느듯?
Return false on addEventListener submit still submits the form?
var form = document.forms[0]; form.addEventListener("submit", function(){ var email = form.elements['answer_13829'].value; if( email == 'geobraks@yahoo.ca') { alert('redirecting the user....
stackoverflow.com
https://www.codingfactory.net/12175

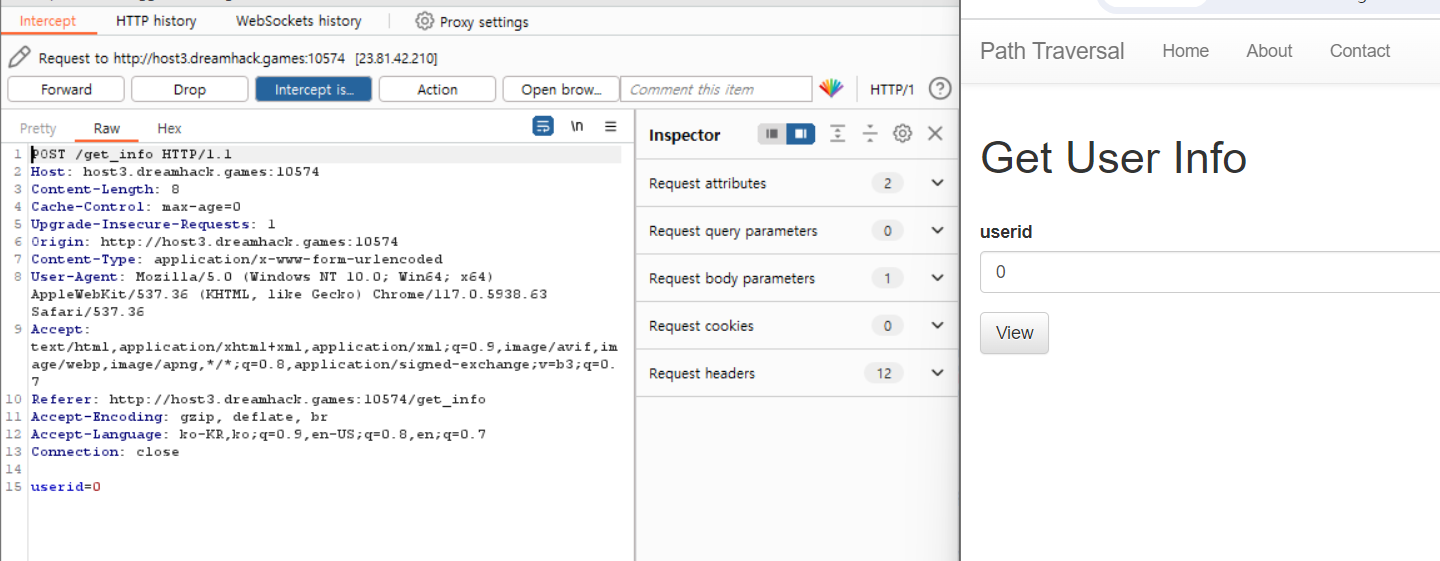
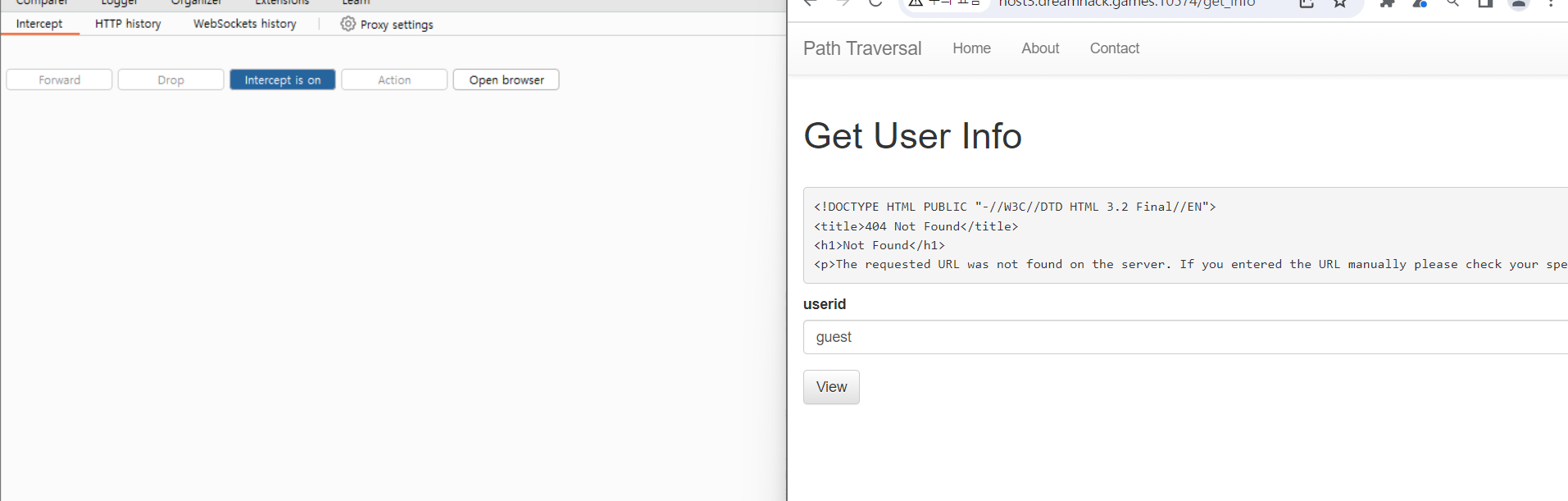
따라서 버프 스위트로 userid를 조작해서 보내면 될 것 같다
그래서 버프 스위트로 ../flag을 보내줬더니 나왔당